
Salient thoughts from WordCamp Minneapolis 2015
For the past three years I’ve attended the WordCamp conference in Minneapolis (and have heard and made jokes about “NerdCamp.”) But each year I’ve learned a surprising amount for a one day event. As in the past, the volunteer presenters gave some solid sessions on web design and development, on design in general, information architecture, and even some time dedicated to best practices and making the most of the WordPress platform. Here are some of things that struck me:
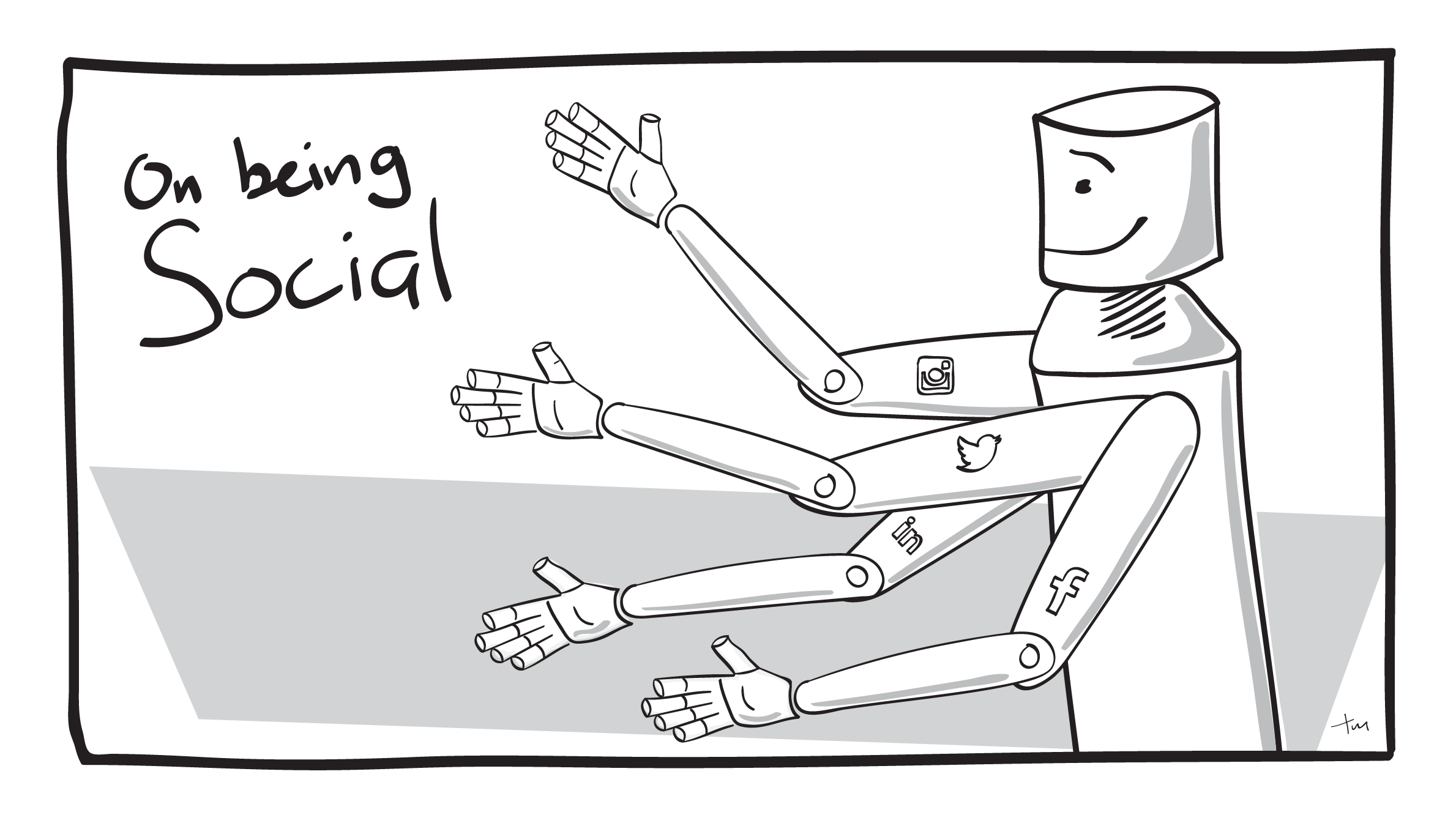
Typography on the Web
Oliver Reichenstein’s well-known assertion that “web design is 95% typography” is just as valid for most design work, on or off the web. But until recent years, print designers have had access to many more tools than their digital counterparts, and that has made it easier for print designers to follow established typographical practices.
“95% of the information on the web is written language. It is only logical to say that a web designer should get good training in the main discipline of shaping written information, in other words: Typography.”
Oliver Reichenstein
Web designers, meanwhile, have been limited to whatever fonts a user had installed on their computer, and haven’t had the tools to implement many elements of good typographic style. But much of that is changing. Mel Choyce gave a thoughtful look at the current state of typography on the web, including a look down the road to what will come in the next few years: better and more widely available typefaces through webfonts, increasing browser support for responsive type through dedicated JavaScript tools and through viewport units and vw, vh, and vmin, and the myriad possibilities that CSS3 and other tools bring to create dynamic and animated text to the web.
Functionality Plugins
If you’re not into code and, um, science, you can just skip to the next section. But if you like thinking about code, you would really like Josh Leuze, and his talk on functionality plugins. The gist is that instead of packing your functions.php file full of odd bits of code to add functionality to your site’s theme, you should create a plugin that is distinct from your theme files. That allows you to switch on or off (activate or deactivate) that functionality, and it also ensures that if you decide to switch themes you don’t have to copy over all those added code snippets. This modular approach is much easier to maintain, troubleshoot, and if necessary, quarantine.
Complex content vs. Forced Simplicity
One of the most eye-opening sessions for me was Michelle Schulp‘s presentation, Beyond Whitespace: Designing for Complex Content. She argues that in the rush to create simple, minimalist websites, designers have often created a “forced simplicity” that does a disservice to content that is inherently complex.
Everything should be made as simple as possible, but not simpler.
Albert Einstein
Instead of developing a design that presents that complex information well, many times we suppress the content, or bury it on sub-sub-subpages. Michelle quoted Edward Tufte saying, “Clutter and overload are not an attribute of information, they are failures of design. If the information is in chaos, instead fix the design.” I made a note to myself to try to read more Edward Tufte, who has written (and more importantly, thought) a lot about how to present complex information in a way that makes it intuitive and easy to understand. She then outlined a number of strategies for displaying large amounts of complex information in a way that is accessible and not overwhelming, which you can find in her presentation slides.
Speeding up your site

As you can see I have some work to do on the sites I maintain, including this one.

Trevan Hetzel of FlyWheel and the Word-Break podcast gave a series of tips on how to speed up the load time of a website. A slow website means lower user engagement, higher bounce rates, and most importantly, a bad user experience. While there are a lot of back end, server-side ways to optimize a site for speed, some of the easiest and most effective improvements involve front end and client-side changes.
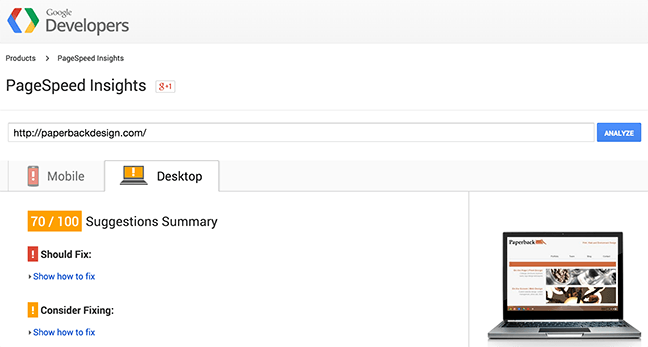
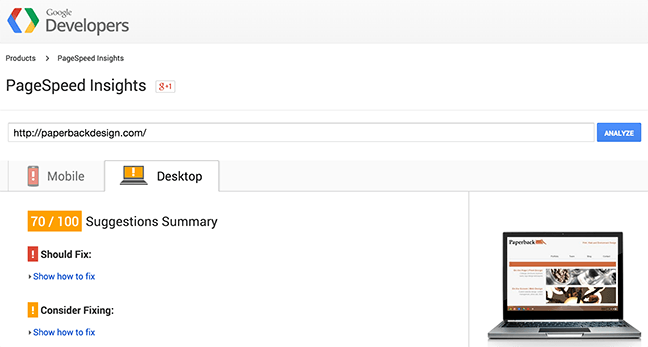
To get a baseline reading on how your site is performing, Trevan recommended using Google’s PageSpeed Insights tool and webpagetest.org. Both of these are free tools that give a snapshot of how your site is currently performing, as well as some recommended steps to take to improve the site’s speed.
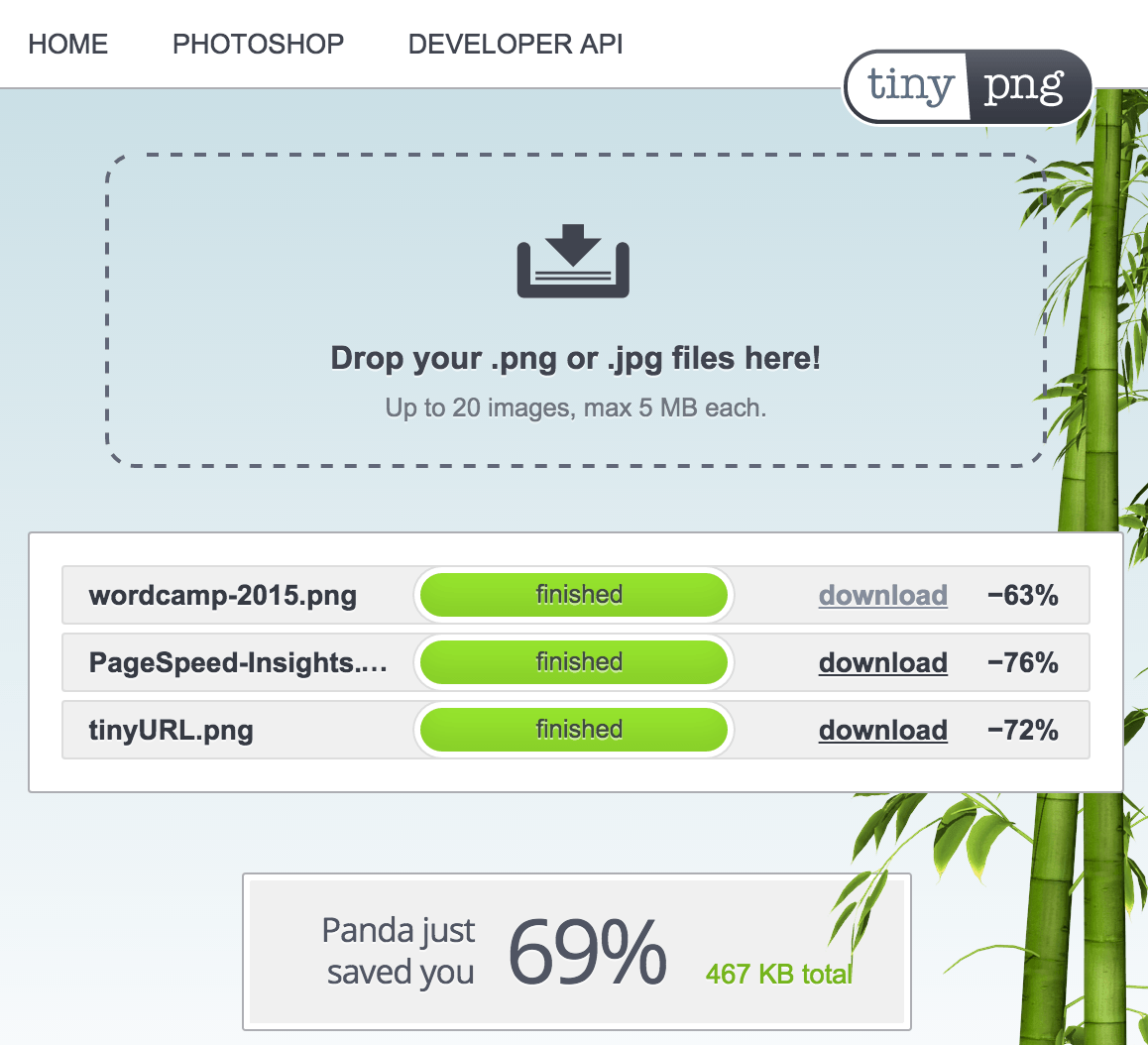
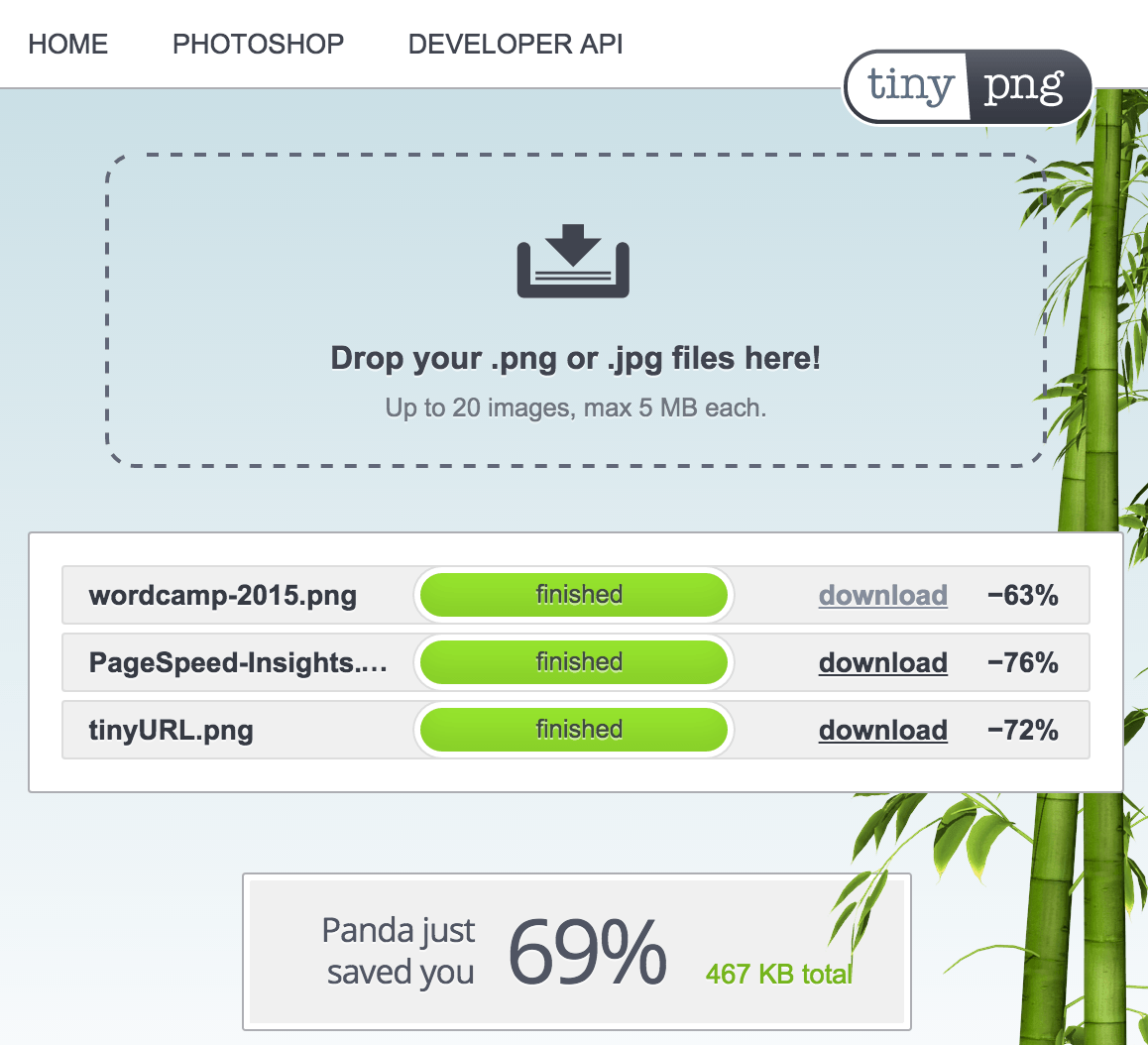
One of the simplest steps to implement involves compressing images using a tool like TinyPNG. (When you loaded this page, for example, TinyURL saved you almost 500kb.) He also recommended serving images at exactly the size the user will see them, so that the browser doesn’t have to do the work to resize them on the fly. (See Trevan’s blog here.)
Only load the code you need: JavaScript and CSS
In order to make your site as lean as possible, make sure you aren’t loading a lot of unnecessary code. Many plugins have a high JavaScript load and you may be able to get similar functionality without the extra weight. Some developers load jQuery as a matter of course, but there are leaner ways. After loading the whole jQuery library, most web projects only use a fraction of the functionality, and often you can use simple “vanilla” JS to acheive the same effects with a much smaller load time. You can also concatenate and minify your JavaScript and CSS in order to serve up much smaller files. Filament Group has a number of tools that can help address some of these issues.
Focus on Perceived Performance
One of the key points of this presentation was that it doesn’t matter (very much) how long it takes for your site to load–the critical metric is rather, How long does it take before the user can begin to use your site? Perceived Performance is how quickly the user is able to do stuff. Focus on loading those parts of the page that are “above the fold” so that the user is immediately able to begin to do the things that made them want to visit your site in the first place. If the advanced functionality of the page loads while they’re reading the introductory text, no problem. But if they stare at blank space until every last scrap of code is loaded, they may not still be there when that welcome text pops up.
There are a number of other ways to streamline the speed, and more importantly the user experience, of your site that won’t fit in this limited summary. You can see the slides for the presentation on how to speed up your site here.
Content First Design – Why not to design with lorem ipsum
Travis Totz of WerkPress gave an intriguing talk about the importance of beginning your process with content rather than with design. There is often pressure from clients or project managers to start building the design using temporary filler content, and to replace that temporary content later with the real content.
Filler content always conveniently fits your design but the final content probably won’t.
One problem with filler content is that it always conveniently fits your design but the final content probably won’t, which means revisions and a slower process. (In my mind, a more serious problem with designing without the final content is this: the design should be a natural outgrowth of the content, so if you design with generic content you will inevitably create a more generic design. You can’t support content that you don’t have.) Another motivation Travis mentioned for focusing on the content first is that Google doesn’t care about how your site looks. Google only indexes the content, so creating quality content should be a top priority for everyone involved.
For more on the problems of designing without content, read Lorem Ipsum is Killing Your Designs by Kyle Fiedler (2010) and Why you need a good design brief.
Thanks to the volunteers, sponsors and speakers for putting on a quality (and affordable) event for designers and developers in this area. On a related note, I’d love to start organizing something like this in the Sioux Falls area. If you’re interested in being a part of planning or participating in something like a WordCamp, let me know.
Community, Design, The Nerdatorium, Typography, Web design