Exploring typography on the web
“Web design is 95% typography,” and the type that designers choose shapes how we experience the web. Several people have asked lately about how to tell which font is being used on a website. Here are two ways–one slightly technical and one fairly simple:
Slightly technical: The “Inspect Element” tool
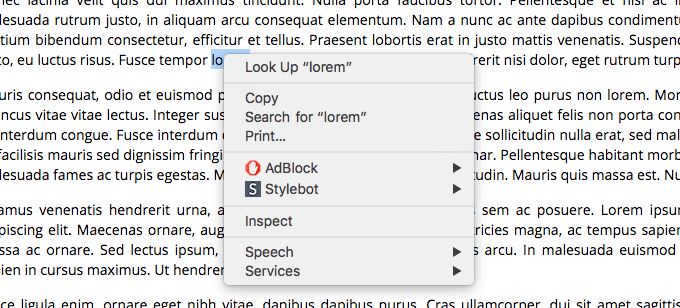
Buried in your browser is a tool that web developers use to look behind the scenes at how a website is working. Unless you are building websites or working on one, you probably won’t use this tool often but it can be helpful. Depending on which browser you’re using, you can Right Click (or Control Click on a Mac) on the text you’re curious about and choose, “Inspect” or “Inspect Element” as it’s seen here:
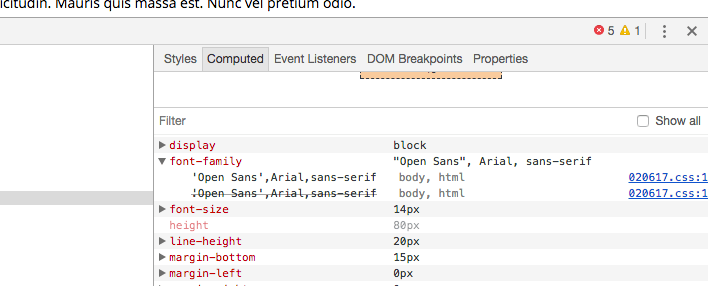
When you click “Inspect” you’ll see a window open up that looks like the one below. If you’re not familiar with CSS the easiest way to see which font is being used is to click on the “Computed” tab and scroll down to “font-family”:
Simple to use: Fontface Ninja
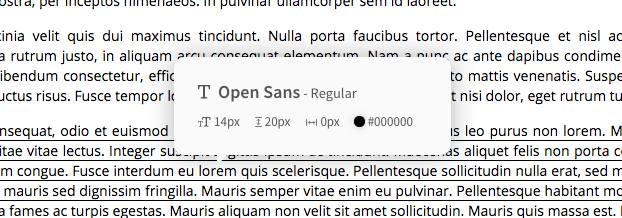
If you want an even simpler way to explore fonts used on a webpage, you can install the Fontface Ninja browser extension for Chrome. Once you have it installed, you can click the icon and hover over any text in your browser window. A bubble pops up that gives you the name of the font, the color, and some other helpful metrics about how the type is being used:
Tools for using type on the web
Beyond identifying type, the next step is to learn how to use it better. Here are three great tools for becoming a better typographer:
Typewolf — If you’d like to take a guided tour of typography on the web, Typewolf is a great resource. Designer Jeremiah Shoaf reviews a new site every day, highlighting unique fonts in use on the web and featuring successful type combinations.
A List Apart — If you’re moving from reading type on the web to designing with type on the web, A List Apart is a carefully considered (and well-designed)
Practical Typography — The most useful (and best-designed) digital handbook for typography on the web is Matthew Butterick’s Practical Typography. It’s insightful and easy to read. If you want to handle type well, you should make the time to read his Typography in Ten Minutes.
To read more articles like this visit: Book Design, Design, Type Design, Typography, Web design